This major NarraFirma release improves the interface and the surveying system.
No more “Please click the Close button” popups
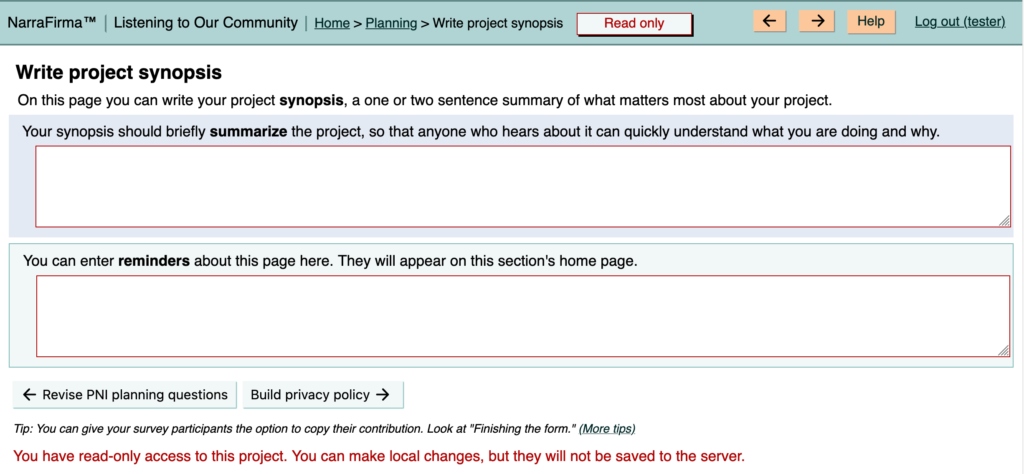
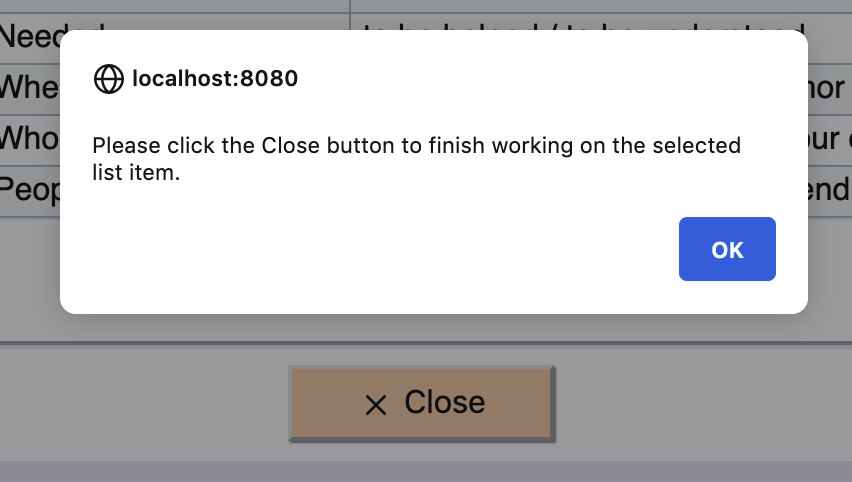
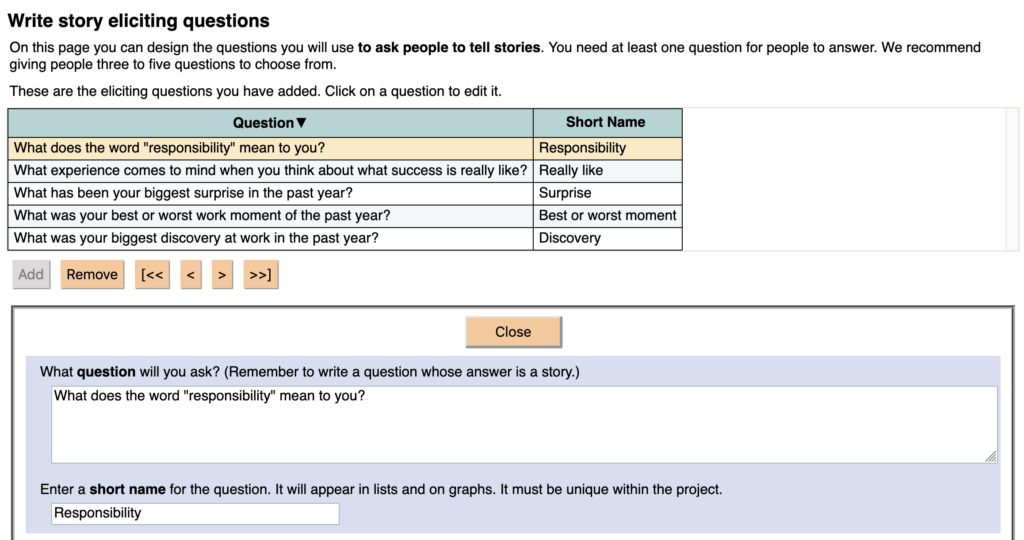
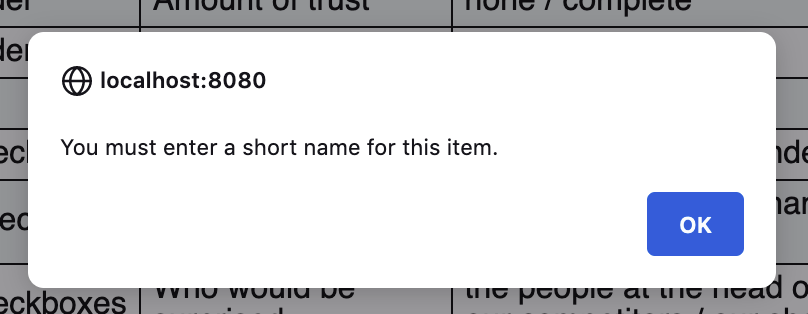
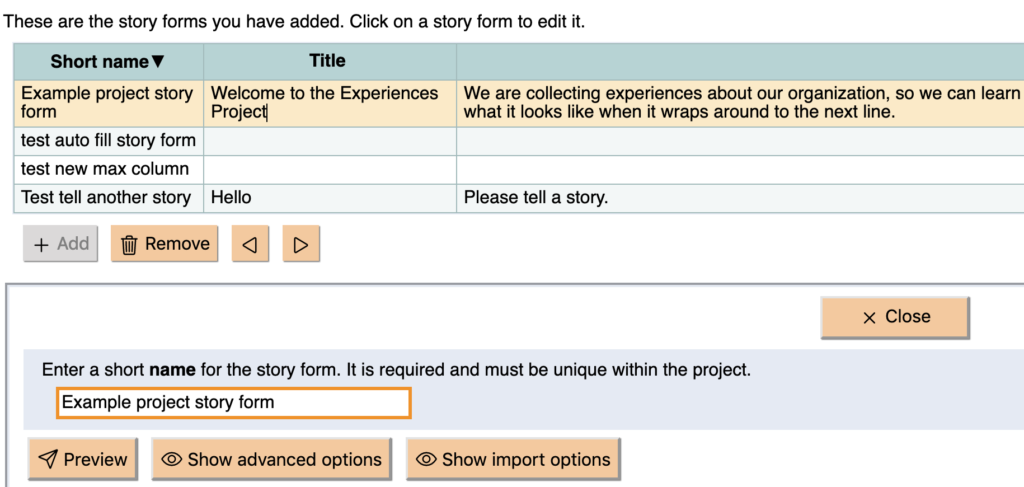
In version 1.5.18 of NarraFirma, I added something annoying to the interface. When you had entry fields open in an editing panel (under a list), and you clicked on one of the navigation buttons or links at the top of the page, NF would ask you to click the Close button so it could validate your open fields. I did this because several NF users had run into problems due to missing but necessary data (like an empty “short name” identifier for a question).
I didn’t like adding that popup, and I didn’t like clicking it either. But I didn’t know how else I could help people avoid having problems with missing data.
Ever since then, I’ve been trying to think of another way to handle validation on page changes. In this version I finally figured it out. Now, when you click one of the navigation buttons or links at the top of the page, NF pretends that you clicked the Close button (and runs the data-validation checks it would run if you clicked it). That’s better.
[By the way, one of our biggest mistakes in designing NarraFirma is that many of the objects in the system (questions, forms, answers) are connected by their (user-entered) names, which cannot be changed without making a mess. For example, answers to choice questions are stored in each story as answers to questions. That was a huge mistake. Each stored answer should have been a UUID, not the text of the answer. If we had done that, users would have been able to change the texts of answers without breaking connections. In retrospect, every single reference should have been a UUID. (Some are! But most aren’t.) We would like to fix this. But we will have to step very carefully to avoid breaking any existing data. It is on the wish list, and I think it will happen eventually, if we are able to keep working on the software.]Data conflict protection
NarraFirma keeps its stories in story collections: containers for stories. Each story collection is associated with a story form (or questionnaire or survey) that determines how the stories in the collection are to be gathered or entered into the system.
When you create a story collection, NF copies a “snapshot” version of the selected story form into the story collection. It needs to do this because, for security purposes, the surveying part of NarraFirma is an entirely separate program. It knows nothing (well, nothing else) about your project.
In our very first version of NF, there was no way to change the snapshot form once it was copied. It was unalterable. But we soon realized that it is sometimes necessary to make small changes to a story form after some stories are collected – to fix typographical errors, for example, or to add explanations of commonly misunderstood questions. So we added an “Update Story Form” button – and a warning to use it only to make changes to the form’s appearance, not to the structure of its data.
Over the years I have seen a gamut of responses to that button and its warning. Some people have been afraid to use it to fix even the tiniest of typographical mistakes. Others have happily clicked the Update button after making major changes to the types of data the story form collects.
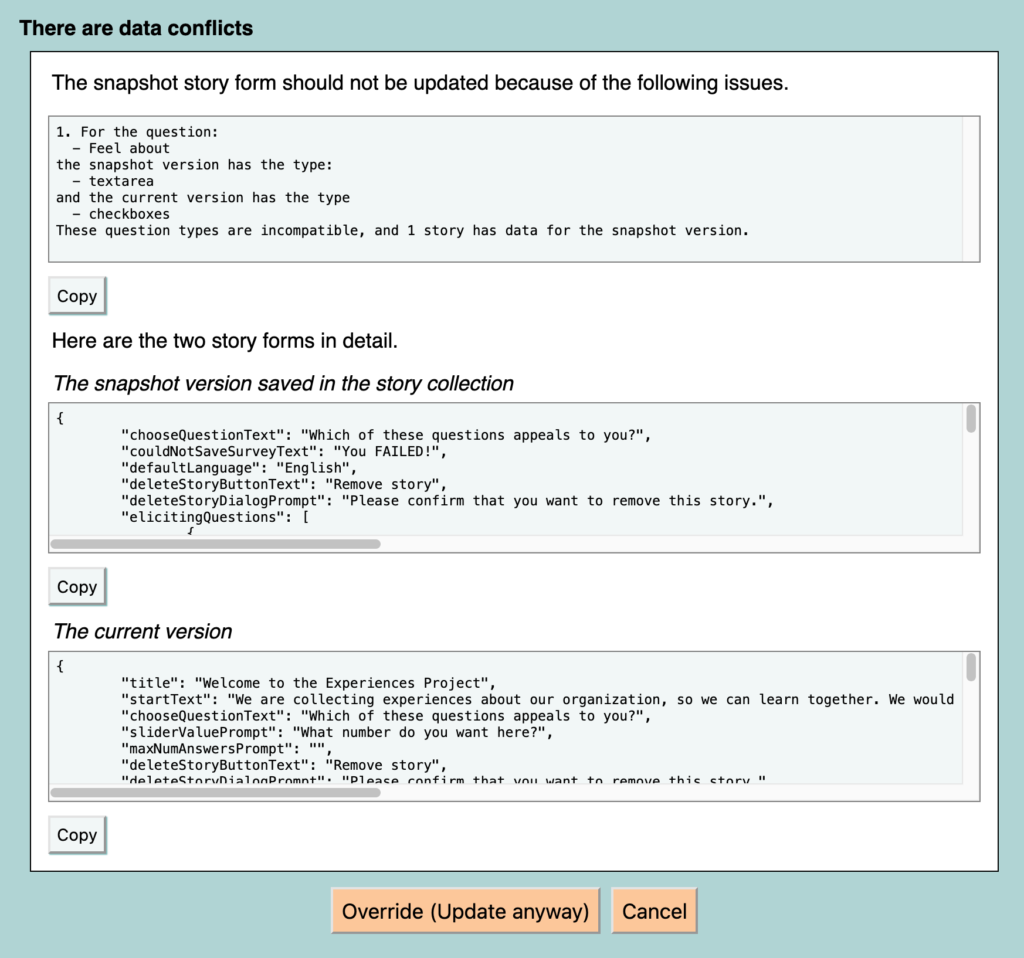
To fix both of these problems, I have now added a data-conflict checking system. When you click the Update Story Form button, NF now looks to see if you have any data that will be invalidated by the differences between the snapshot and current versions of the form. It tells you what it found, and it stops you from updating the form if you will lose data by doing it – unless you override its decision and tell it to update the form anyway. (The stories that will lose data could be test stories, after all.)

You can also check for data conflicts before you click the dreaded Update button, just in case anyone is still worried about using it. I have also improved the help-page explanation of what you can and cannot change in a story form after you have begun collecting stories.
Duplication
When we first thought about improving the link between story forms and story collections, we thought it might be best to “lock” any story form that was actively linked to a story collection (so you couldn’t mess with it). If we did that, we thought, users would need a way to copy a locked story form and change the copy. So we needed a cloning system.
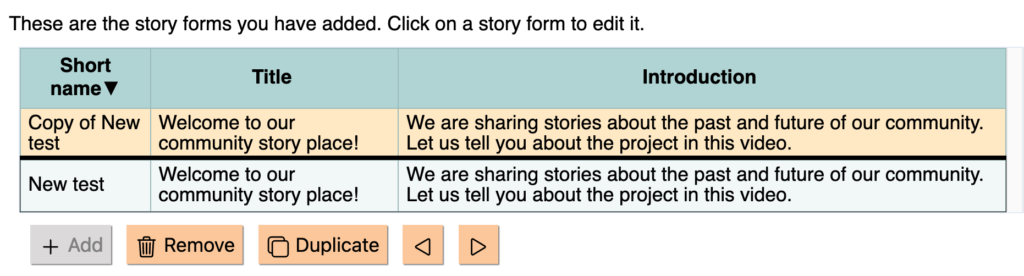
The table widget in NarraFirma once had a “Duplicate” button, but it was a prototype button that we never finished implementing. So we recreated the button and made it work. Since it’s on a standard widget, it works for everything, not just for story forms.
But then, after doing that, we realized that locking the story form without locking its questions would not protect story data very well. You could still invalidate your data by changing a question to an incompatible type. And if it would be messy to have locked story forms, it would really messy to have locked questions as well. So we backed out of the whole locking idea and instead developed the reporting idea I described above.
But the duplication button is nice, so we kept it. Everything in NarraFirma can now be cloned.

Spot-checking multiple story collections
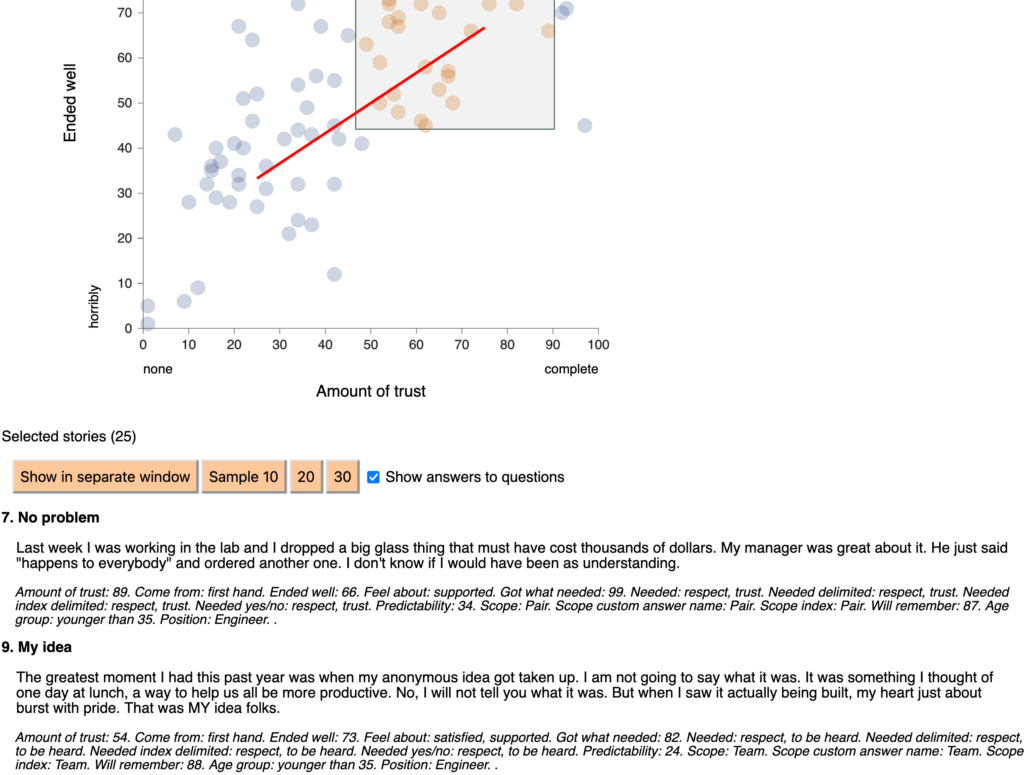
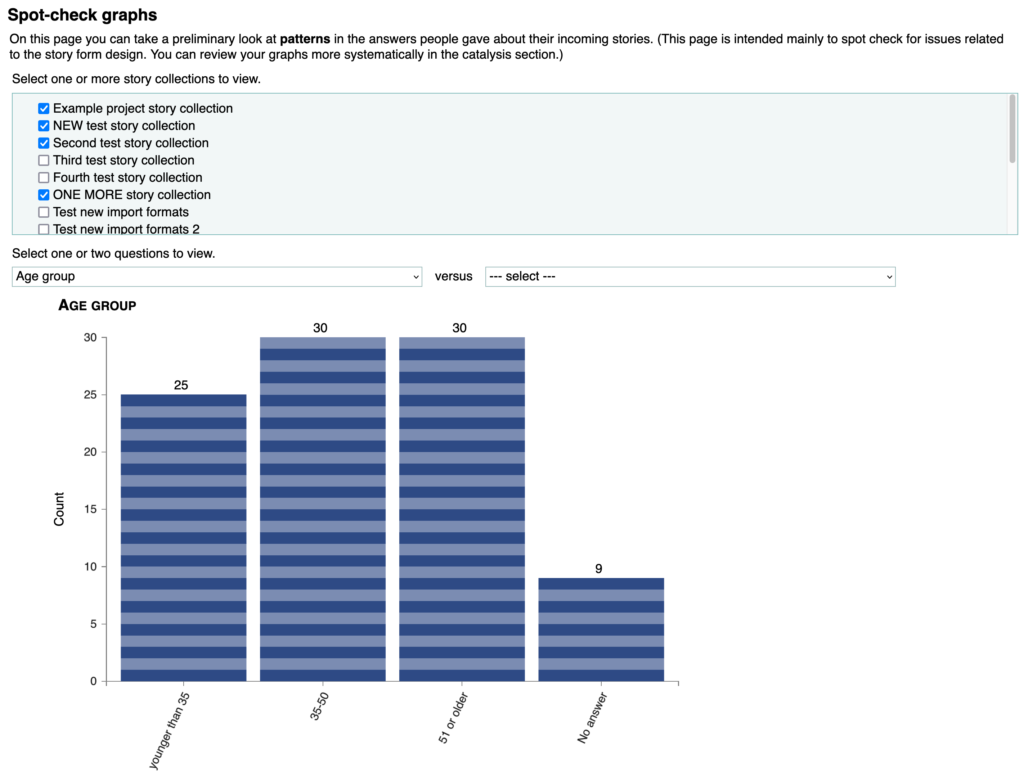
Here’s another bit of residue left over from the let’s-lock-story-forms idea. We were thinking that asking users to create lots of locked story collections would make the “Spot-check graphs” page less useful, because they would have to check each collection separately. So I wrote myself a sticky note to change that page so it could merge data from multiple collections.
After we abandoned the locked-story-form idea, I looked at the sticky note and thought, eh, that was still a good idea. So I did it anyway. Now, instead of a drop-down list of collections to choose from, you get a bunch of checkboxes, and NF shows the stories in the selected collections all mixed together, as if they were in one giant collection. That’s how catalysis works, so now this page works that way too.

Better story cards
I am ashamed to say that I have been meaning to add multi-column story cards for ages but never got around to it. It didn’t take that long. I should have done it years ago. Sorry about that.
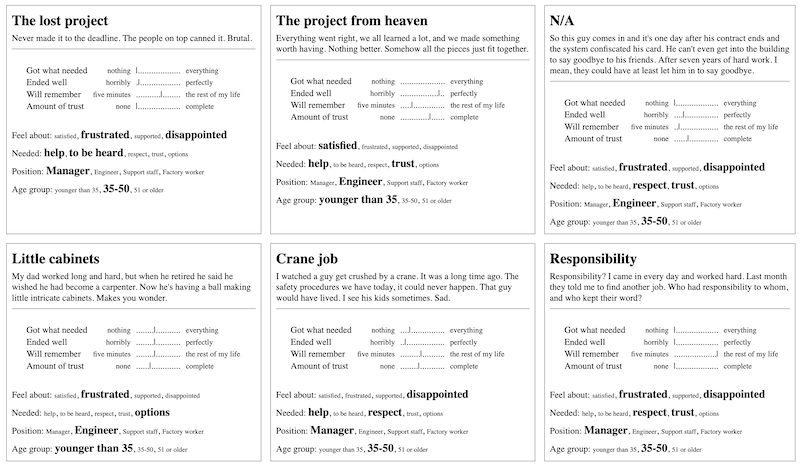
Now, when you print your story cards, you can specify how many columns to put them in. Since the scale values are in embedded tables, this can look messy if you choose more than two columns; so I added another option to set how many characters are used to draw each scale (from 20 to 100).

I’ve tested a copy-and-paste workflow from the generated HTML to Microsoft Word and LibreOffice, creating story cards you can cut apart (with a paper cutter) to make more card-like objects for people to work/play with during sensemaking. (I added a description of these workflows to the help page for the “Print story cards” page.) You can also use the excellent pandoc utility to convert your story-card file to the format you want to use.
Bug fixes
Finally, I fixed a few little bugs.
- If your story collection name had a special character in it (like an accent), the URL on the “Start story collection” page was not clickable (though it was copy-and-pastable). That’s fixed now.
- A helpful user pointed out what was probably a long-standing but never-noticed bug. In the survey form, if the user told more than one story, any radio-button selection above the last story disappeared, even though the data was stored properly. That is now fixed.
I would like to say a big thank you to the users who told me about bugs and about things they found confusing or hard to use. As always, if you find any bugs – or if you find anything in NF confusing or hard to use – please tell me on the GitHub issues page.