This minor release improves NarraFirma’s clustering interface, which is used in planning and catalysis.
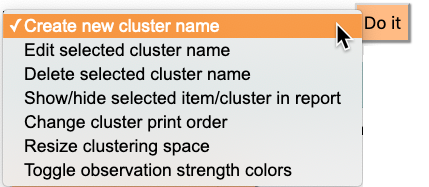
1. I removed the row of buttons under the clustering space and replaced it with a things you can do box and a “Do it” button (the same as on the “Explore Patterns” page).

I like making these drop-down boxes because (a) rows of buttons tend to blur together and (b) it’s hard to explain complex tasks in the few words that fit onto buttons.
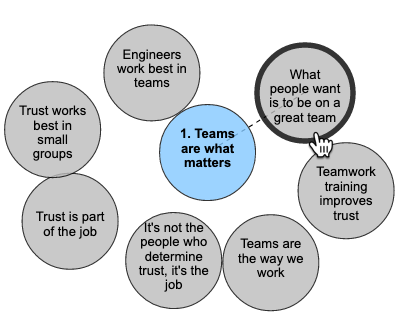
2. I shrunk the cluster-name bubbles so that they no longer look like containers into which you should place the things you are clustering. That was a mistake on my part. Making those bubbles so big made it seem as if you had to push all of the items in each cluster inside its bubble. But actually, NarraFirma’s clustering algorithm works by connecting each item to the closest cluster name.
So I changed the interface to show connecting lines between items and clusters. Now when you click on an item, NF shows you the closest cluster name with a dashed line, like this. 
As you drag the item around, its connecting line will “walk” across the screen, from one cluster name to the next, until you let it go.
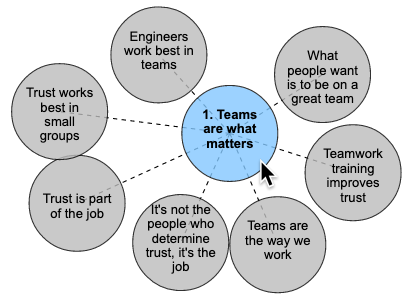
When you click on a cluster name, NF will show you which items are connected to it, like this.

So now, as you click and drag items and clusters, you can see how they connect to each other. This should help to speed up the clustering process.
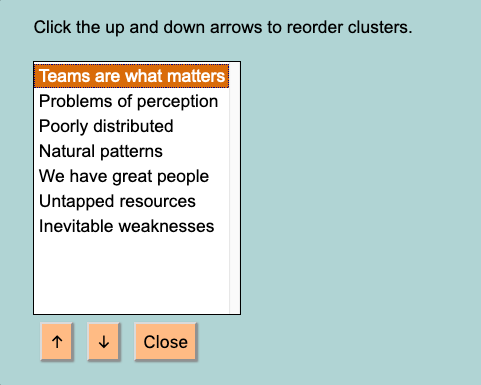
2. You can now reorder the clusters (headings) in your catalysis report using a popup dialog with a list and arrow buttons, instead of by laboriously typing in each order number yourself. That was pretty annoying.

Finally, I found and fixed a few bugs in this release.
Most importantly, NarraFirma will now display any HTML error message it receives in response to an HTTP request. Previously it simply failed to load when it got an HTML response, because it was expecting to receive a JSON response. Now it will show you the HTML error message, and you can post a screenshot. (You could have seen the error message in the debugger before, but now it will be easier to see.)
As always, if you find any bugs, please report them on the GitHub issues page.